Chase for Business Case Study

My role and the team
In 2016, I began working for the In-house Agency team at JPMorgan Chase. This agency was created by a marketing team who realized they could save money by handling some of the work that would normally be outsourced to external agencies. The Director of the team was impressed by my background in advertising and my leadership skills in launching major web products, so they hired me to join their team.
I led the launch of the new Chase Merchant Services responsive websites for the American, British, and Canadian markets from 2016 to 2018. Our team included a Junior UX Designer, Engineers, and a Project Manager.
Summary
As companies like Square, PayPal, Toast, and Lightspeed started to make noise in the Payment Systems market with smart terminal and wireless solutions, the Product Managers for Chase Merchant Services had a desire for a better solution to market their own POS terminals to customers.
The old solution required business owners to contact customer service either through an email they received or through a referral from their Chase banker to learn more about the products.

Team and tech audit
Before starting the project, I decided to do an audit of the team and tech to assess what resources, gaps, and process adjustments we needed to make to deliver an exceptional product to our customers.
The key insights that I shared with the team from my audit included:
- The need for a project management tool to track tasks, blockers, progress, set project roadmaps, and track project deadlines.
- Lacked the a process for cross-functional team collaboration.
- Lack of customer communication and feedback from users to inform design decisions.
- A need for tools and a process that allowed designers and engineers to document, release notes, and access repositories of assets and design guidelines.
Requirements
After addressing the findings from my audit, the team secured a project management tool, and we created processes and strategies of working. From there I worked with stakeholders and SMEs to gather requirements.
- Overhaul the current Chase for Business website with a user-friendly responsive website that functions effectively on mobile and desktop.
- Declutter and streamline website information to provide business owners with concise information about Chase terminals and payment solutions.
- Create a marketplace that provides detailed product information, guides, and a feature for users to engage with the Merchant Services’ sales reps.
- Follow the brand guidelines created by Droga5 and create new guidelines for the web.
- Provide the user with the best Merchant services plan based on their annual sales volume and average transaction size.
- Convince users to fill out a contact form for a customer service call.
Users (Target)
The digital revolution dramatically changed the POS market, as customers demanded a more compelling user experience: transparent, real-time, data-rich and easy to use. Our users are bodega owners, food truck vendors, makers, online stores, and small business owners who want to provide their customers with multiple payment solutions.
59% of restaurants were looking to add new functionality or features to their existing POS software.
Mobile wallet topped the list, with 58% of restaurants seeking this capability.
Only 18% planned to install a POS from a new vendor entirely.
Half said of businesses interviewed said they were seeking to enable new mobile payment options, and nearly as many 46% said they’re looking to add mobile POS in general.

Problem statement
As a business owner, I need to purchase a POS terminal or e-commerce solution that fits my business needs
Various fintech companies and banks were making efforts to improve their digital offerings to meet the changing needs of customers.
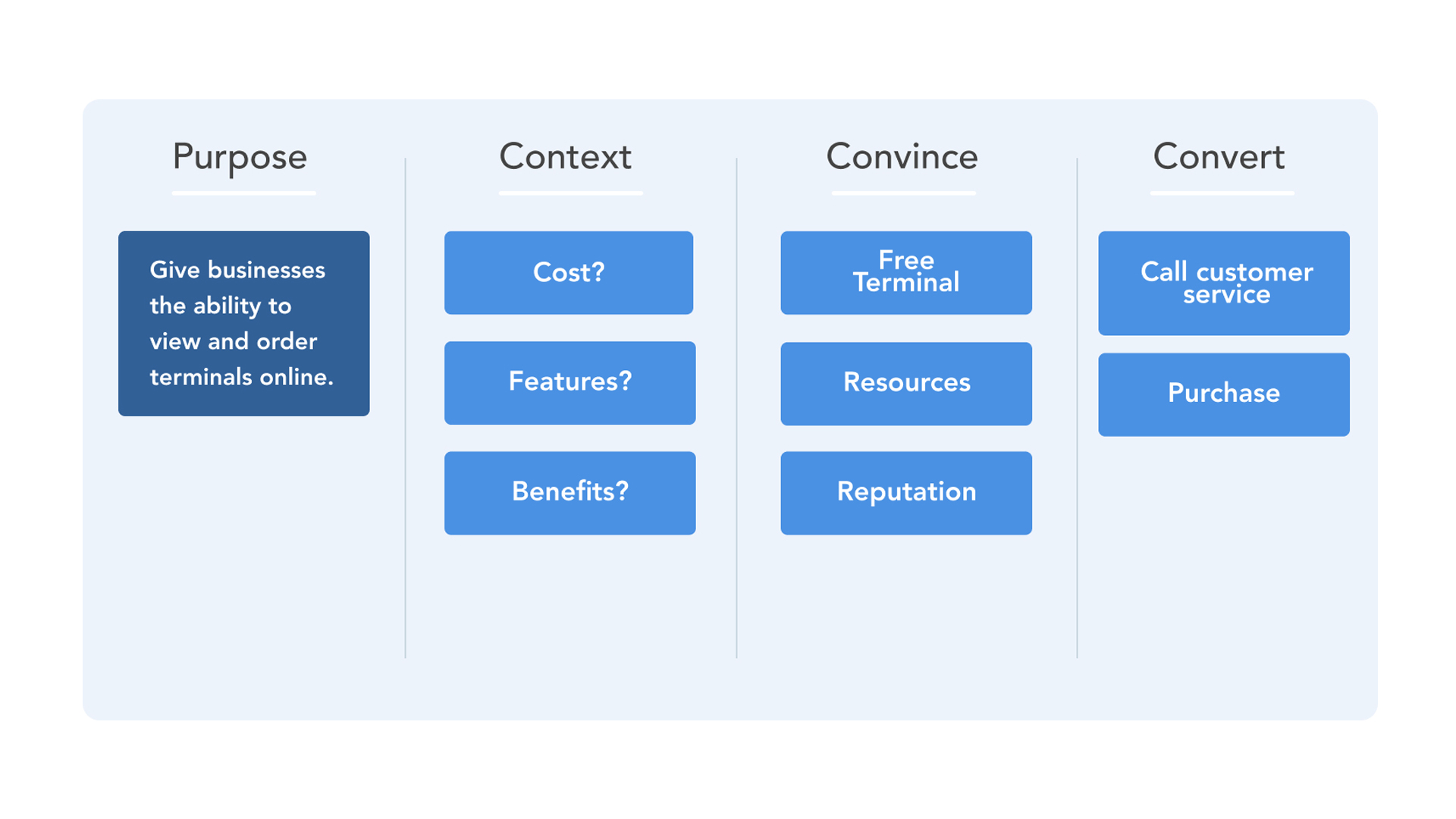
Understanding the goal (Why)
How might we create a seamless way for business owners to buy terminals and for Chase to establish itself in a growing market of wireless terminals and payment systems.

Competitive analysis

To educate ourselves on what terminals and solutions were out in the market, we conducted a competitive analysis. We looked at these four essential points:
- Ease of use
- Filtering
- Resources
- Contact
Wireframes
After synthesizing our research, I lead a workshop with the Product team. A goal of the workshop was to get ideas flowing, so every team member was part of the process and felt ownership of what we were creating together.

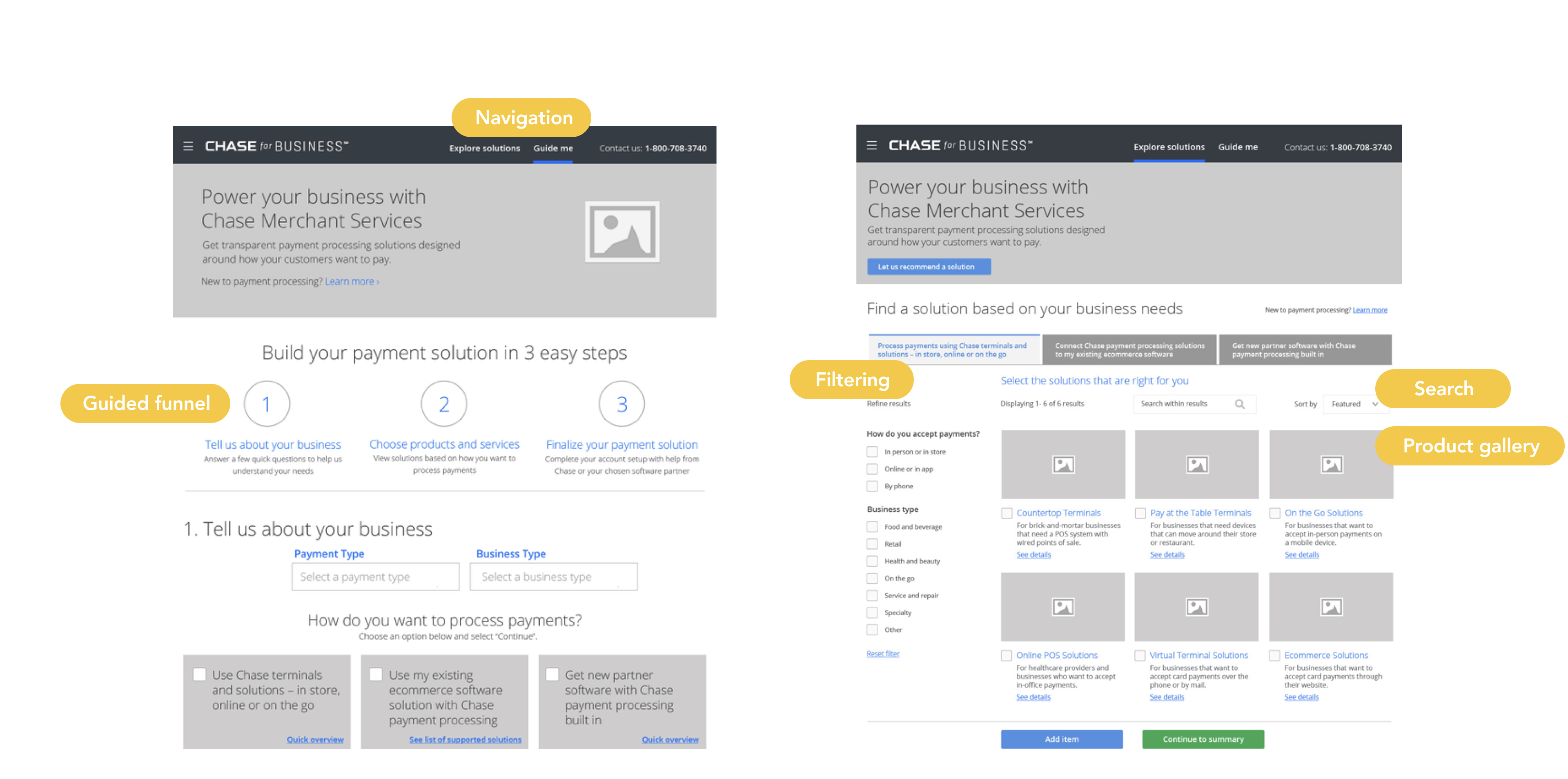
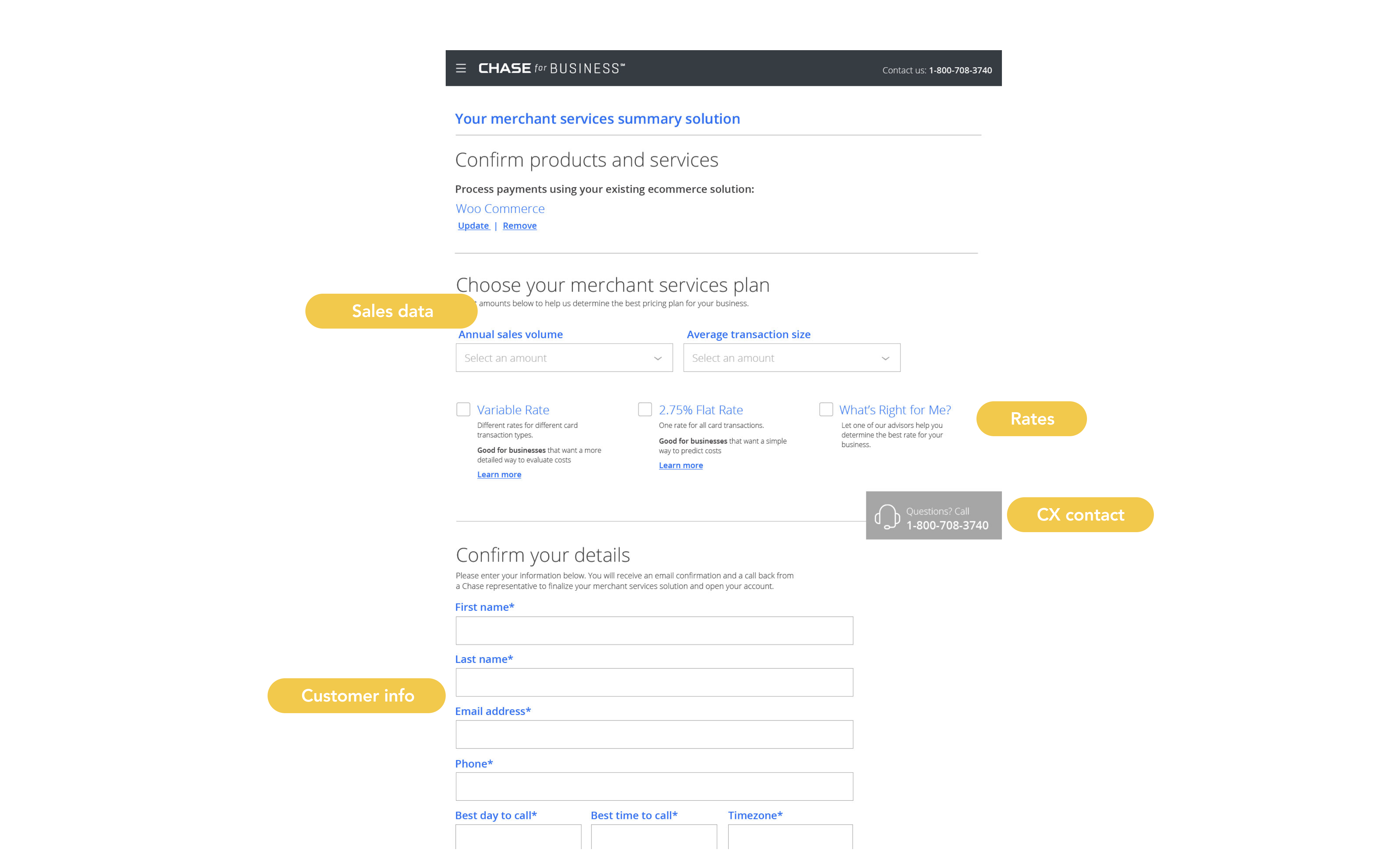
We focused on creating pages based on two archetypes. A guided path for new terminal users, and an exploration path for more advance users. We included features like, filtering, search, product galleries, product detail, and contact for pages to collect critical data about the business. I assisted the Jr. UX designer with the wireframes to make the experience easy and resourceful, while guiding her on the basics of UX design.

Hi-fidelity comps
After going through several rounds of edits with the Product Manager and stakeholders, the design direction changed. As a team, we decided to reduce the amount of content and focus on product offerings and business use cases. I created designs that split businesses into two groups “In Person” and “Online.”

While creating the designs, I had to work with our advertising partner to create new design guidelines for the web, iconography, a Merchant Services photo library, design system of the components I created for the website. After the hi-fidelity comps were approved, I created a prototype in InVision which we used in a usability test with business owners in the New York and Boston metro areas.


Future Steps
Here are my key insights and takeaways from the Merchant Service project:
- Users enjoyed the overall experience. They thought calling customer service was a bait upsell them.
- Required more research upfront
- More workshops to prioritize the MVP
- Refined SBS to narrow down results quicker
- Created more detailed flows instead of taking some direction from the stakeholders
- Need resources and tools to track conversion
- Include engineering in the process earlier
- Better documentation to eliminate scope creeping