Pepper Archive Case Study
"I believe creativity can solve many of the world's ills. Particularly now, because of the changes in the economic and sociopolitical climate. We need easy, reliable outlets to help us pursue our passions."
This case study describes the process our team went through to redefine an industry, offer a marketplace for creators of color, and share the insights we derived along the way.
The Team

A developer, two designers, and a little patience are all you need to change the world. Working in the advertising world allowed us to see the power of media and how it sets standards of beauty, drives the direction of markets, and steers collective conversation.
Our primary mission is to empower creatives by giving them the resources to share their communities' culture and make it searchable.
The Big Questions — How Might We…

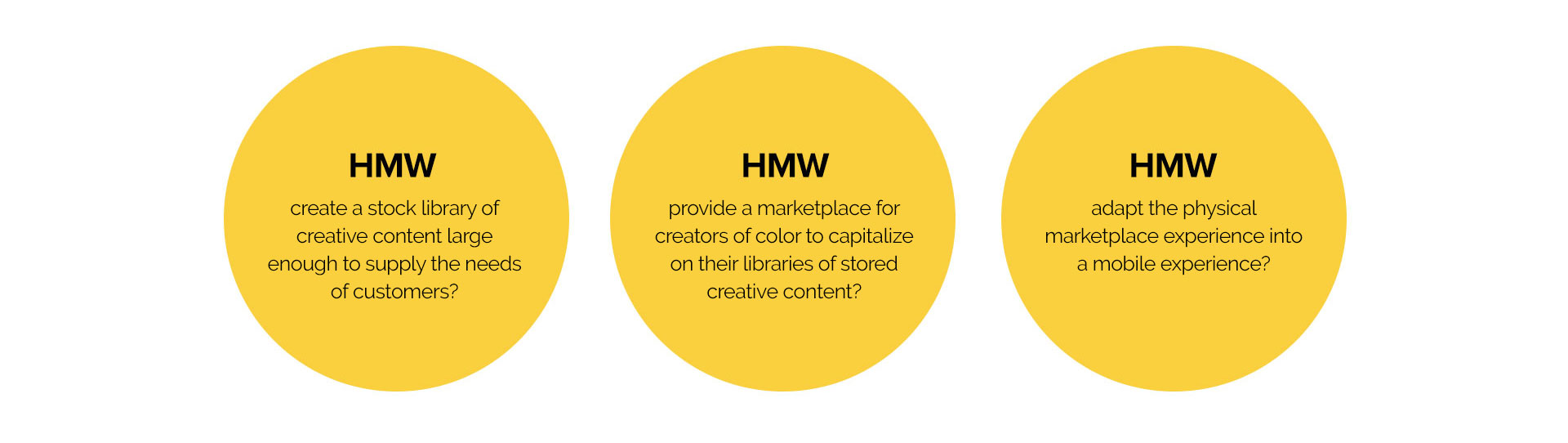
At the start of the project, we had three main questions in mind.
How might we…
- Create a stock library of content large enough to supply the needs of customers?
- Provide a marketplace for creators of color to capitalize on their libraries of stored creative content?
- Adapt the real marketplace experience into a mobile experience?
Competitive Analysis

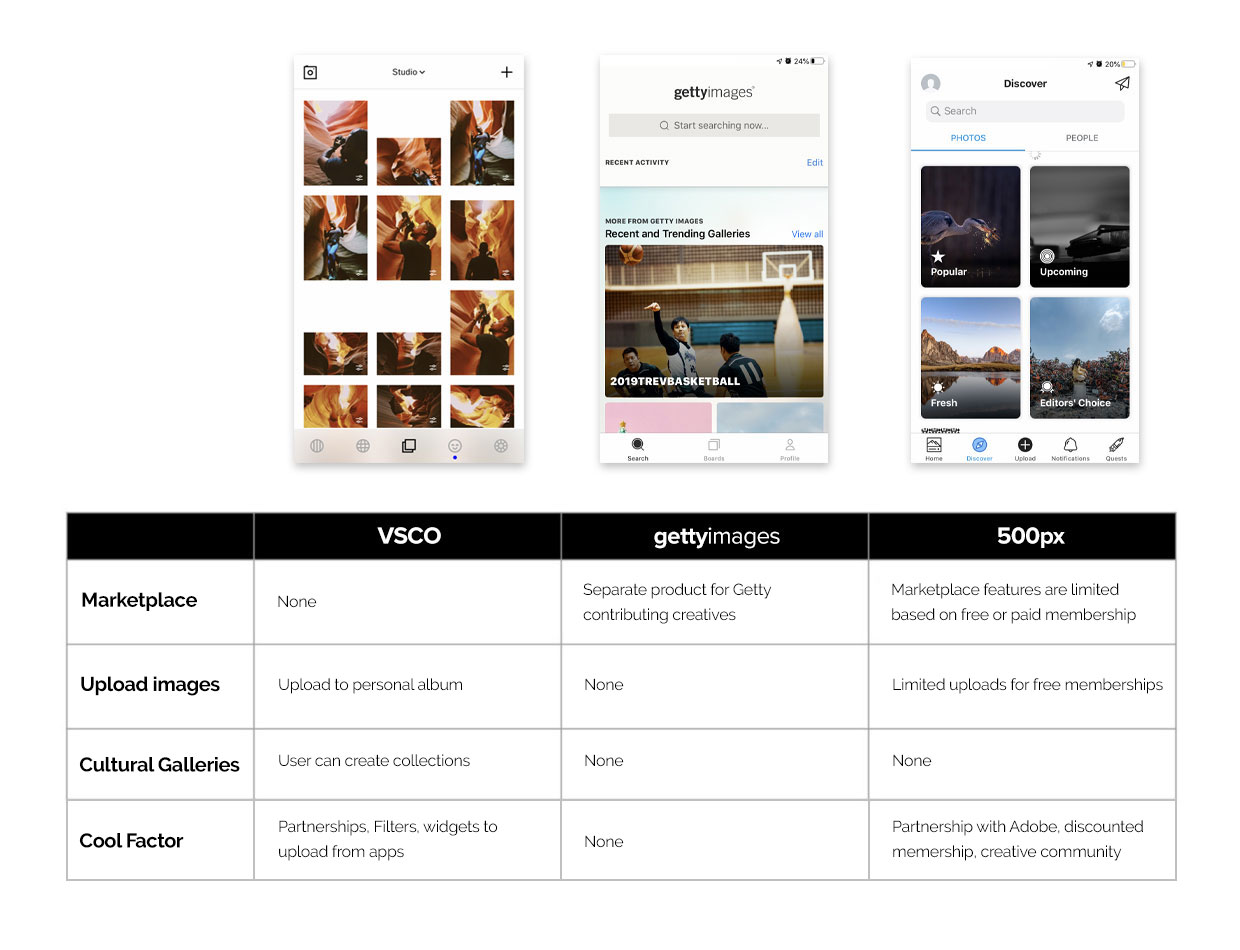
Next, we conducted an audit of competitive apps. To identify competitive apps, we looked at three essential points:
- Marketplace
- User upload capability
- Diversity of image collections
- Cool or wow factor
Discovery

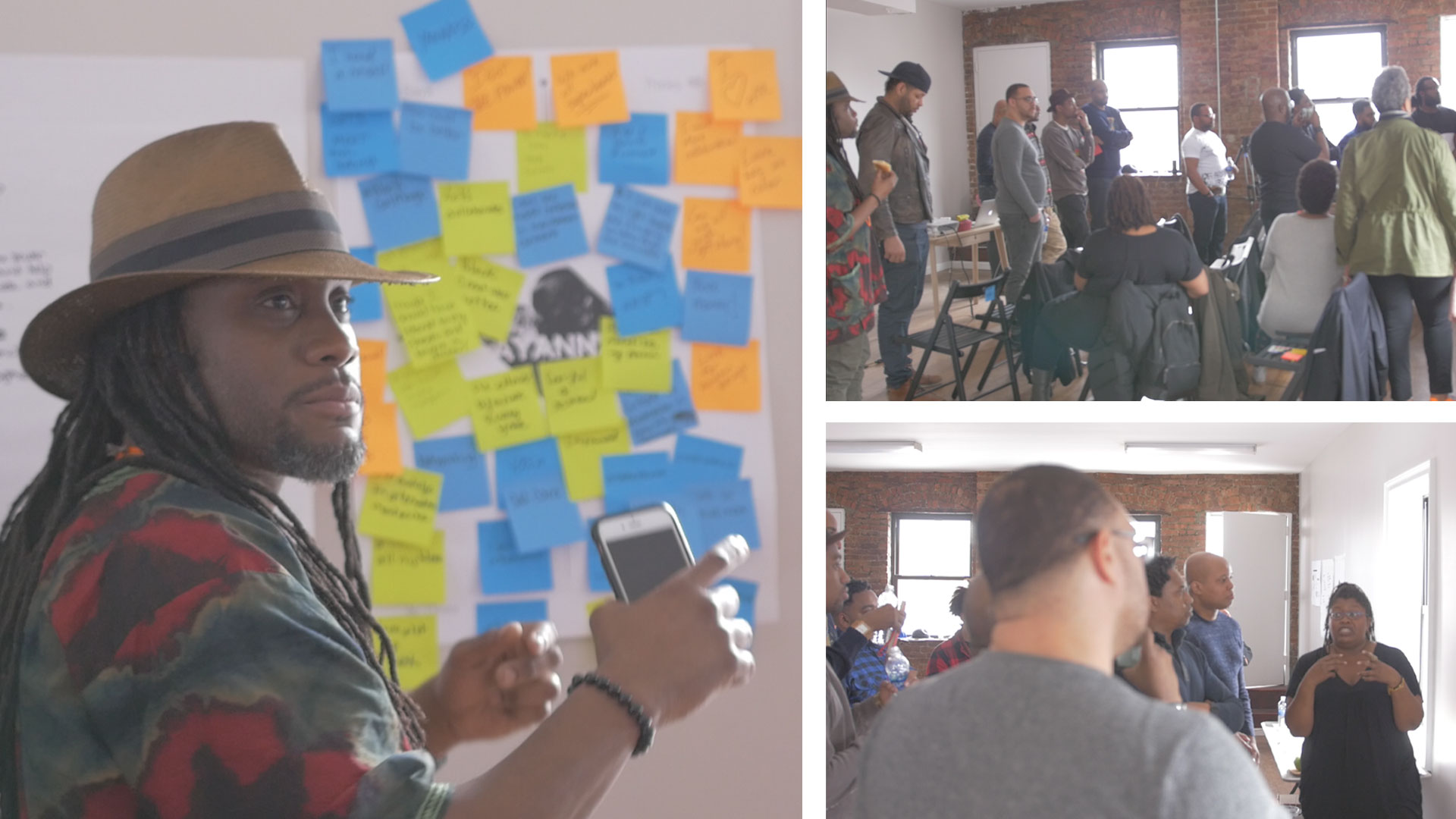
To jumpstart the project, we decided to invite our community of creatives to a design thinking workshop in Brooklyn. Free pizza is known to bring out the best and brightest. Our Design Thinking workshop's goal was to spark innovation, foster a user-centric mindset, and get cross-functional teams working together towards a common goal. We separated the participants into groups based on their skills and disciplines.
We covered three of the five phases of Design Thinking: Build empathy for the user, define the user personas, ideate outcomes using hills.
User Interviews
We interviewed artists, producers, and business owners of color to hear their perspectives on the creative industry, the importance of culture, representation, creative needs, and technology. Here are some of the reactions that we received.
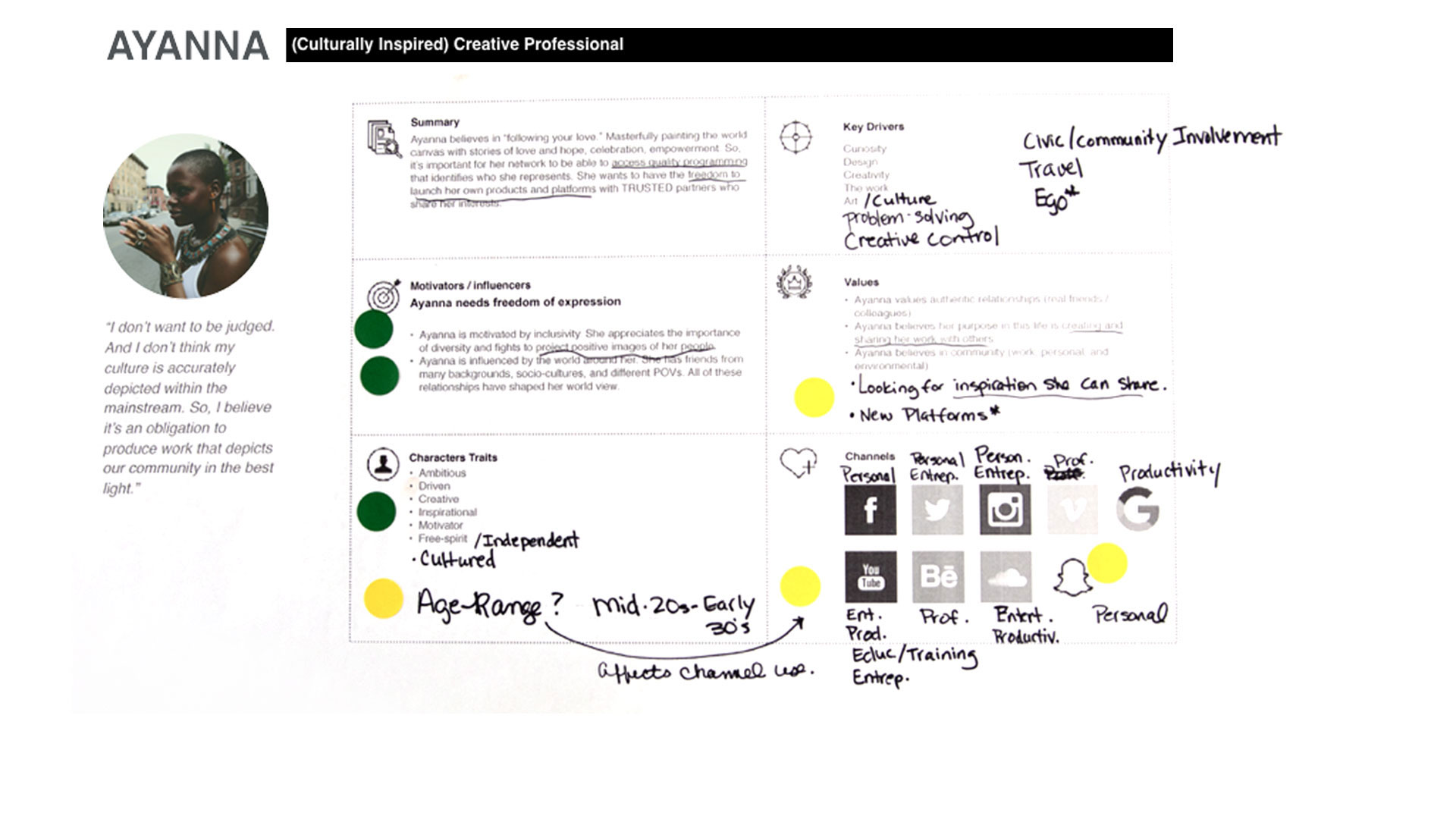
"I don't want to be judged. And I don't think my culture is accurately depicted within the mainstream. So, I believe it's an obligation to produce work that depicts our community in the best light."
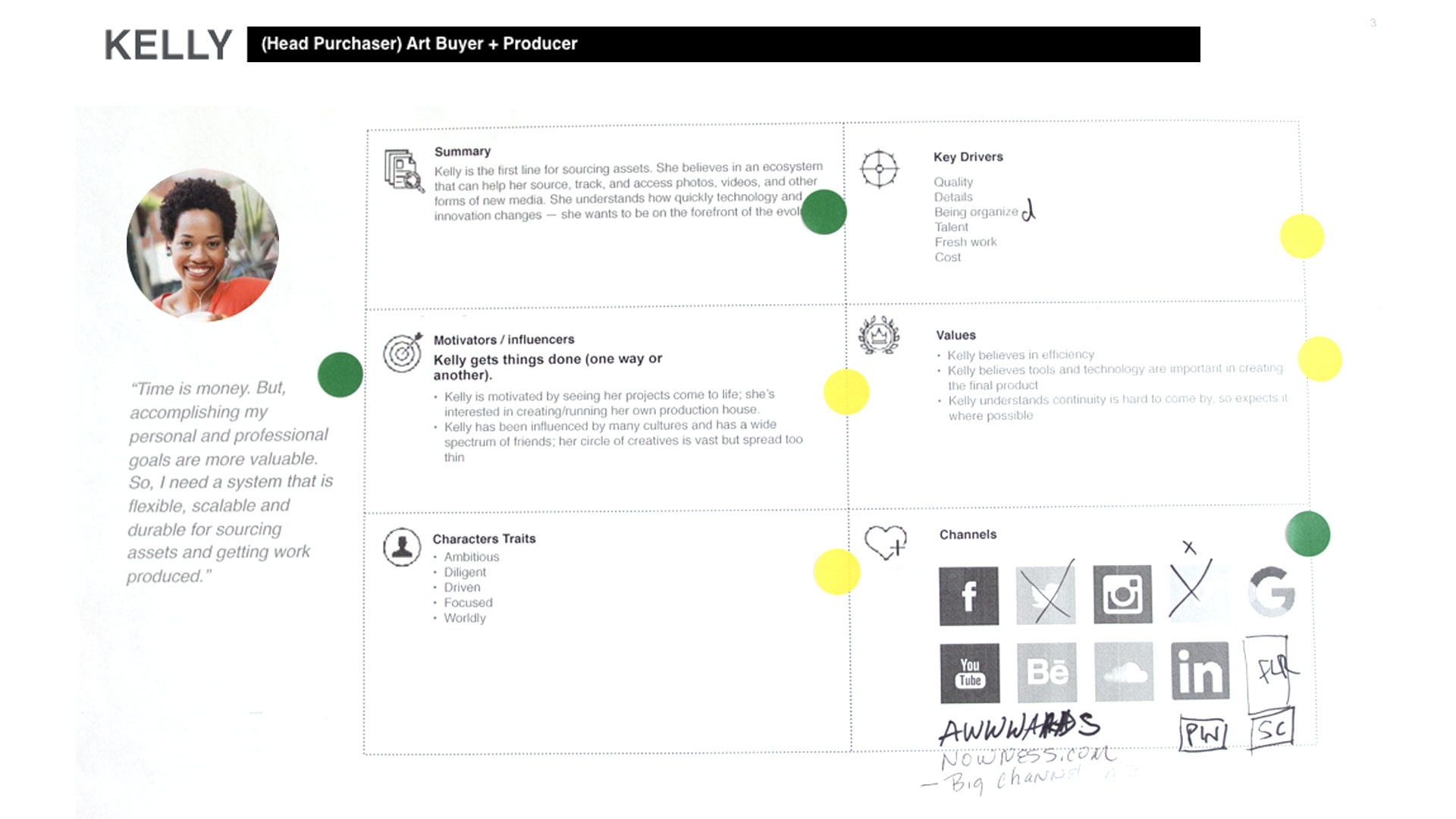
"Time is money. But, accomplishing my personal and professional goals is more valuable. So, I need a system that is flexible, scalable, and durable for sourcing assets and getting work produced."
"Man, being an entrepreneur is challenging. But sometimes, it's really rewarding. One of my biggest challenges is customers understanding our message."
Empathy Mapping

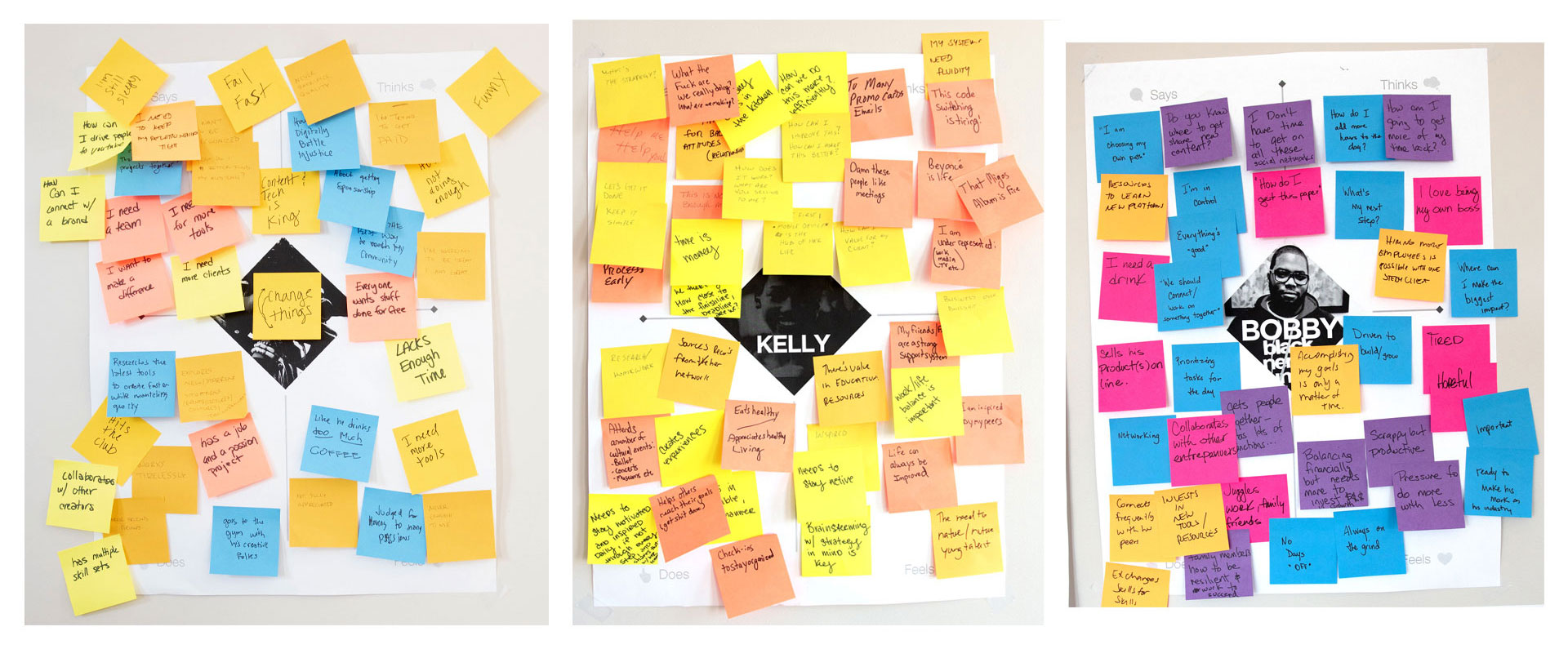
After separating the participants into groups base on occupation or skillset, each group received a persona with their page divided into four quadrants: says, thinks, does, and feels. They filled in each quadrant with hypothetical (or direct) quotes and observations.
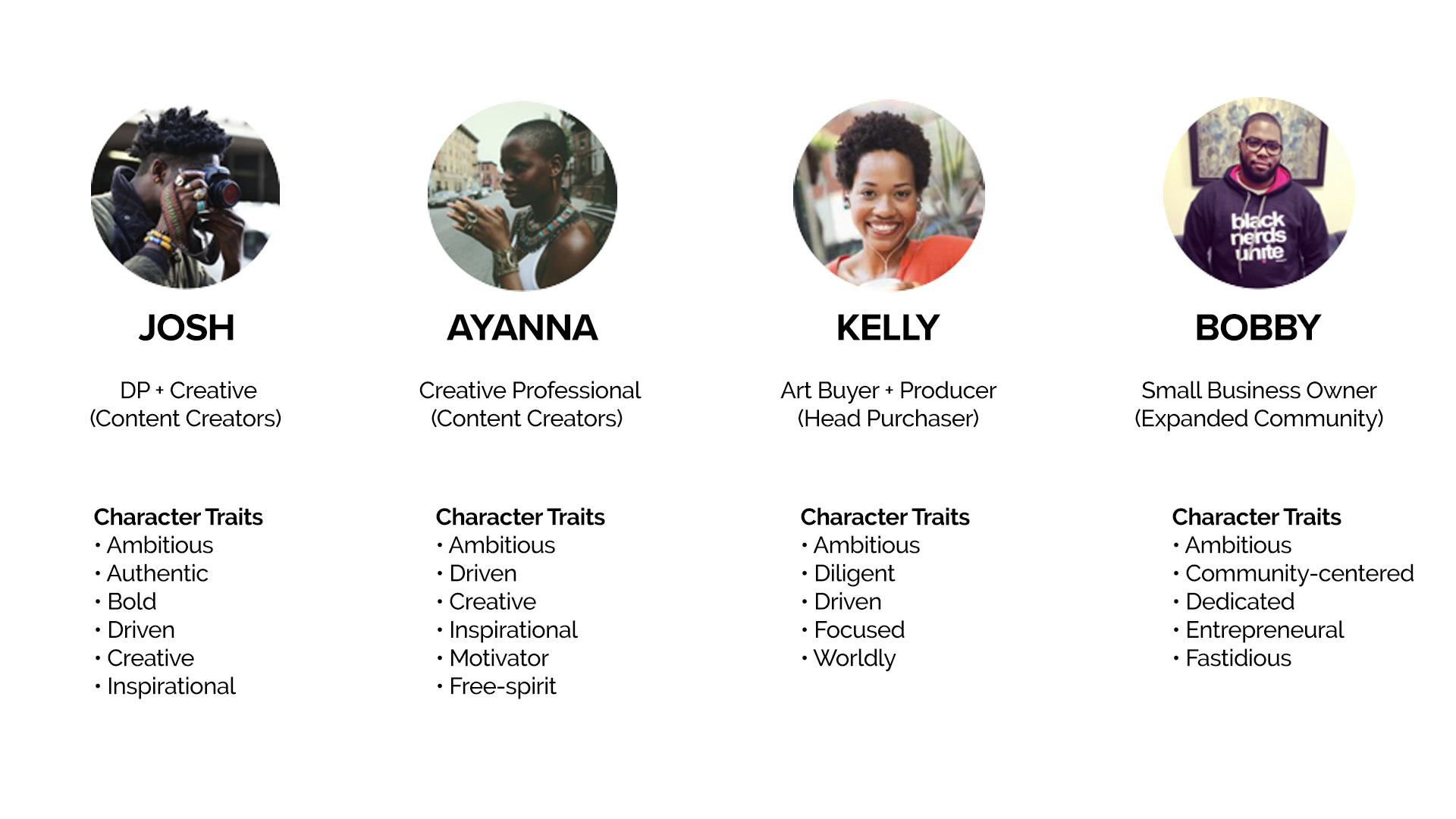
User Personas

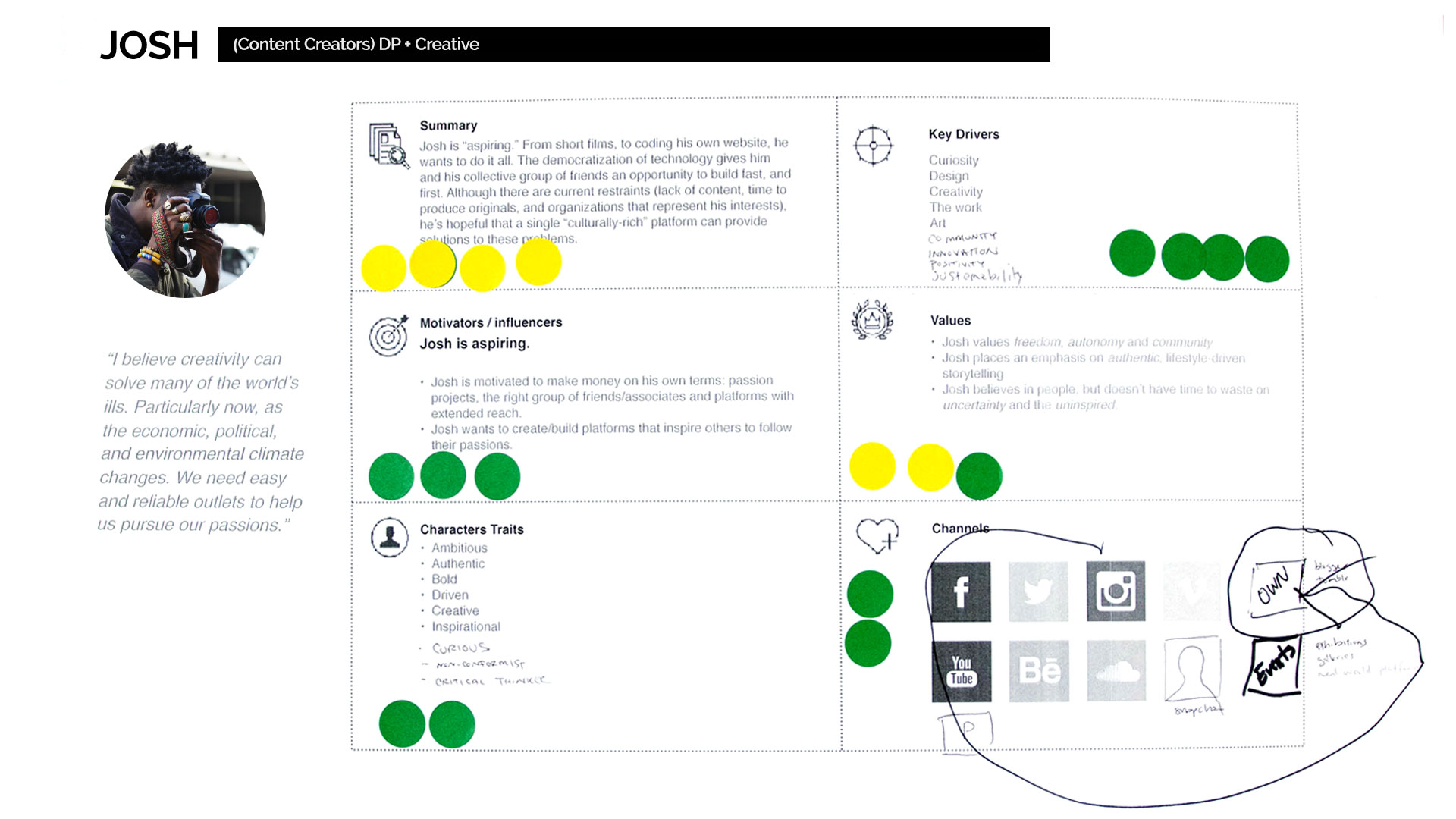
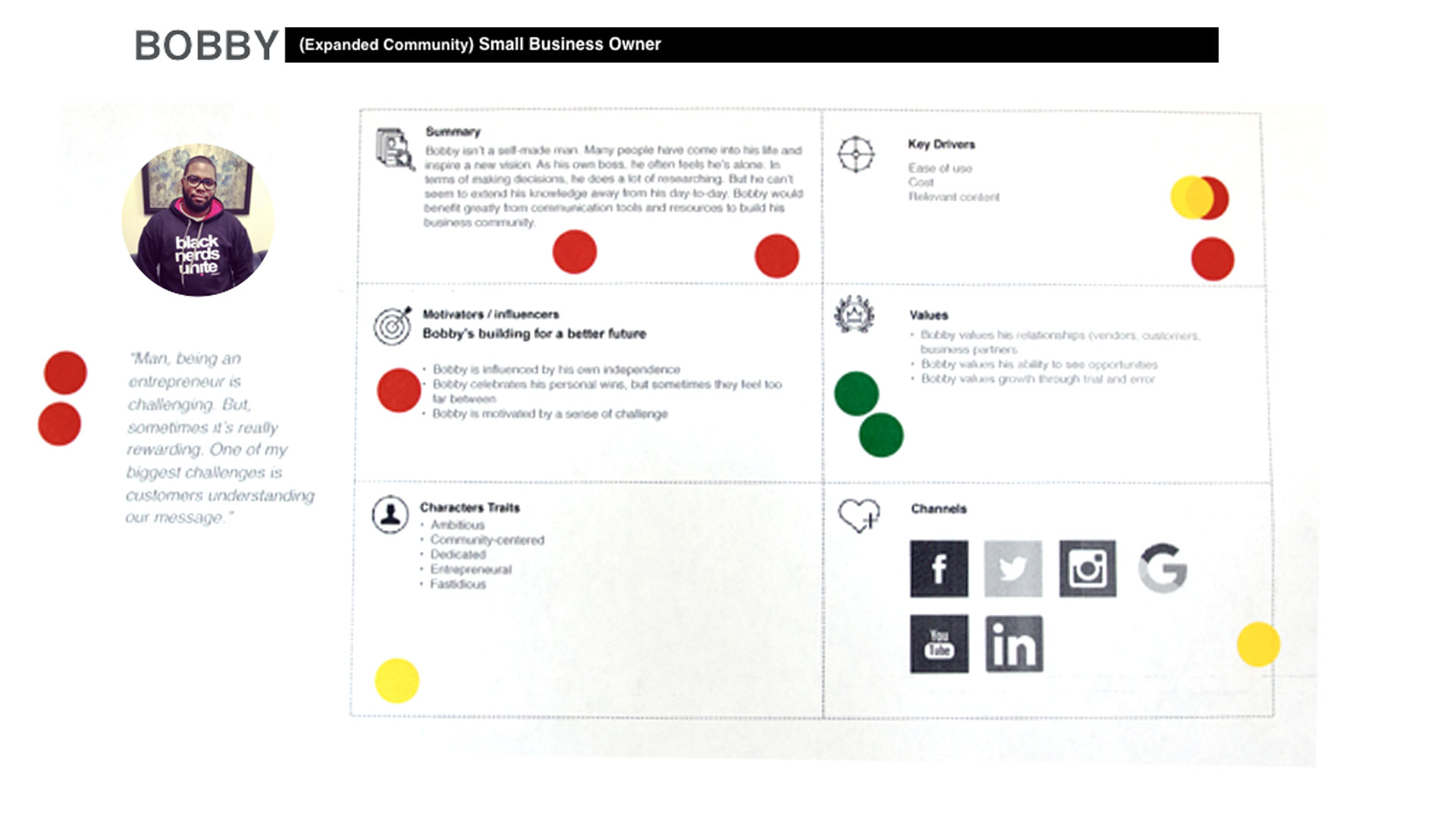
Based on the patterns identified in the empathy maps, we honed in on the four user personas' habits, problems, pain points, and other details about him/her.
We gave each participant in the group stickers red (disagree), yellow (neutral), and green (agree). The task was to read the Summary, Motivators, Character Traits, Key Drivers, Values, and Channels for the group's user persona. They voted on each category for the user personas. If the group overwhelmingly disagreed, they could make edits.




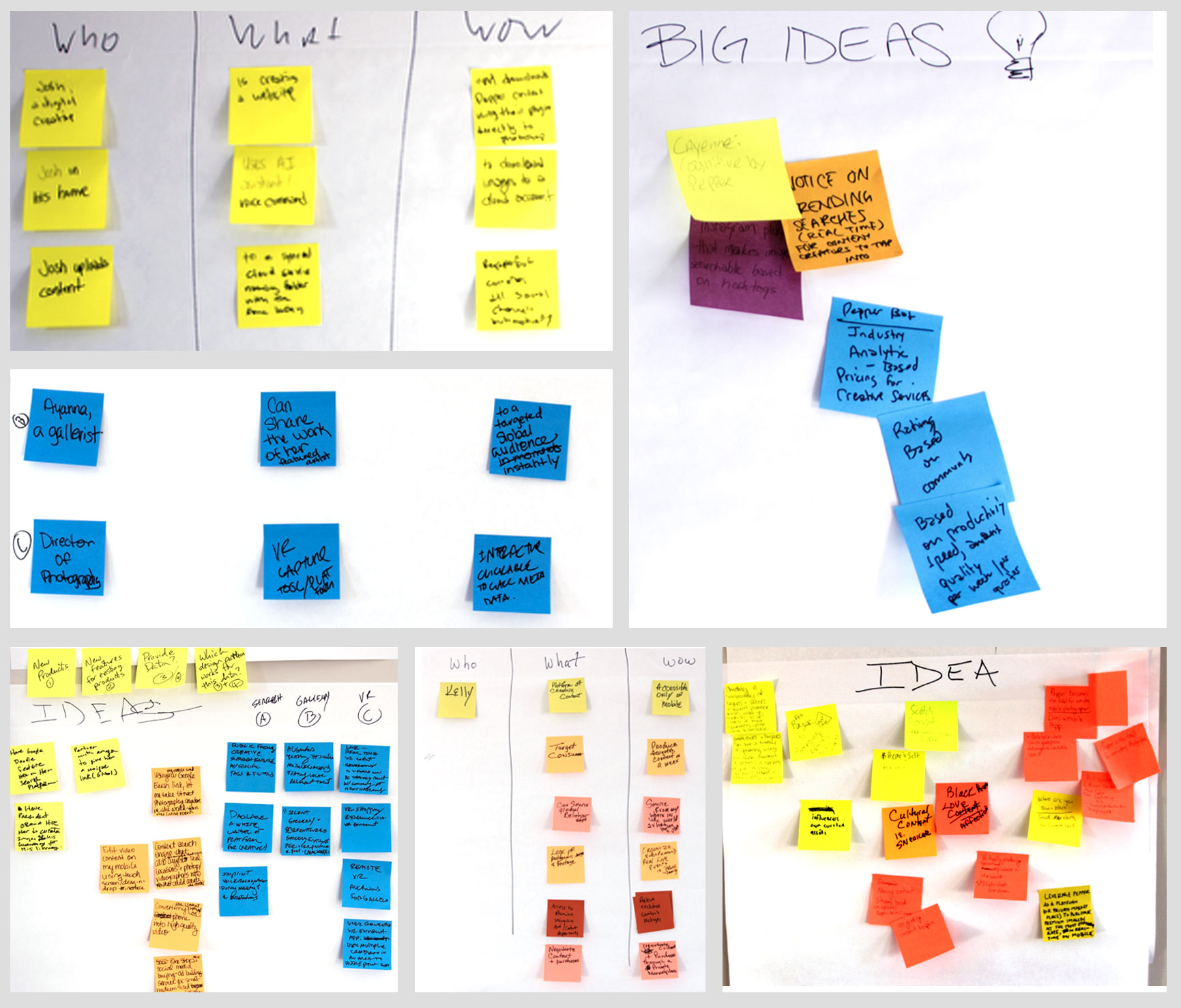
Hills and Big Ideas
Before we wrapped for the day, the groups had to use the knowledge of the user personas to write hills. By writing down the Who, What, and Wow. We persuaded the participants to think of big ideas that would become critical features of the Pepper Archive app.

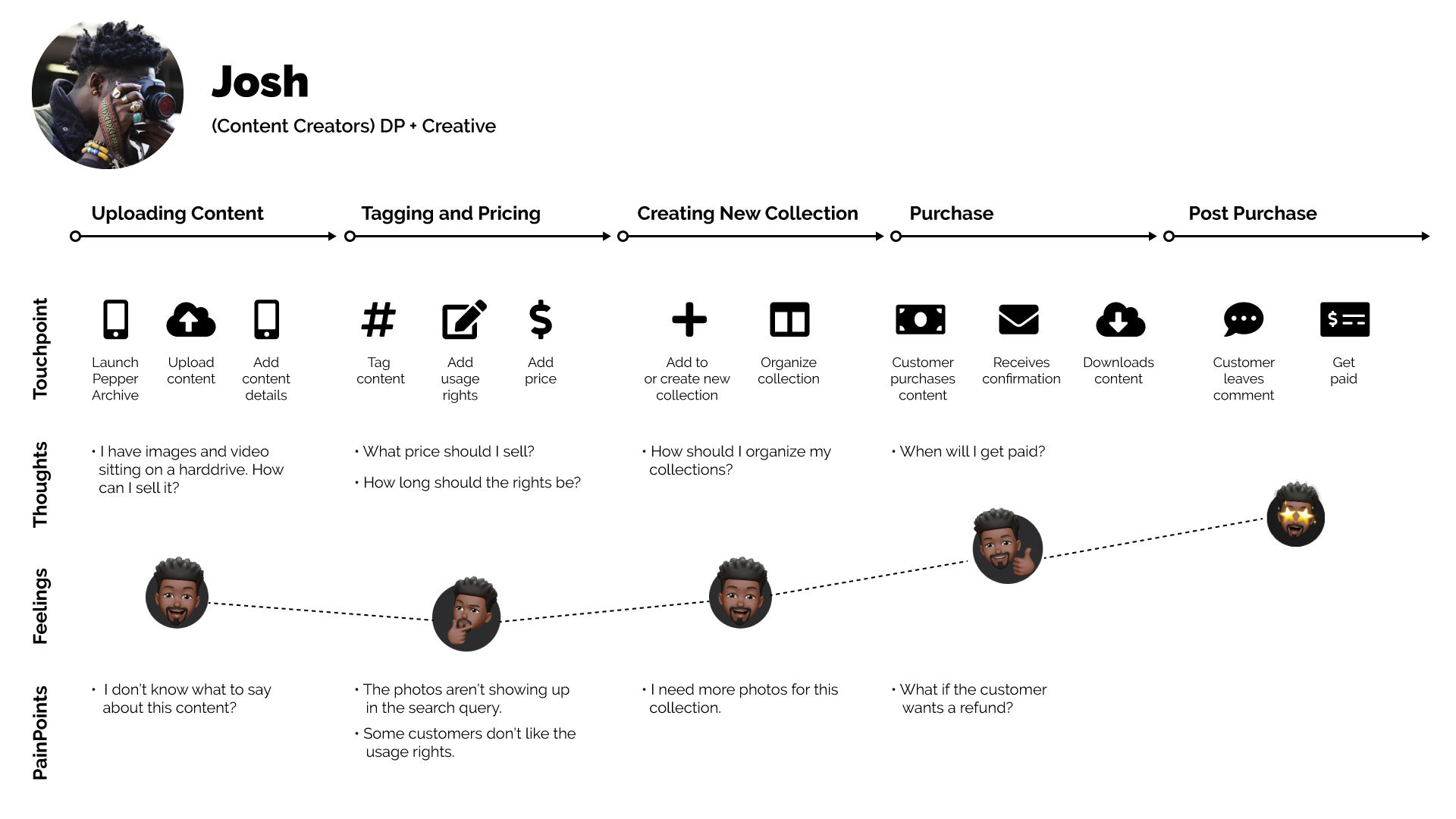
Target and Journey Map
Based on the patterns identified in the empathy map and hills, we decided to focus on three personas — a creator (Josh), a producer (Kelly), and a business owner (Bobby). These personas embody how typical users would navigate our app. We highlighted stages, touchpoints, thoughts, feelings, and pain-points of our personas in our user journey maps to spark ideas and functionality specs for the app.

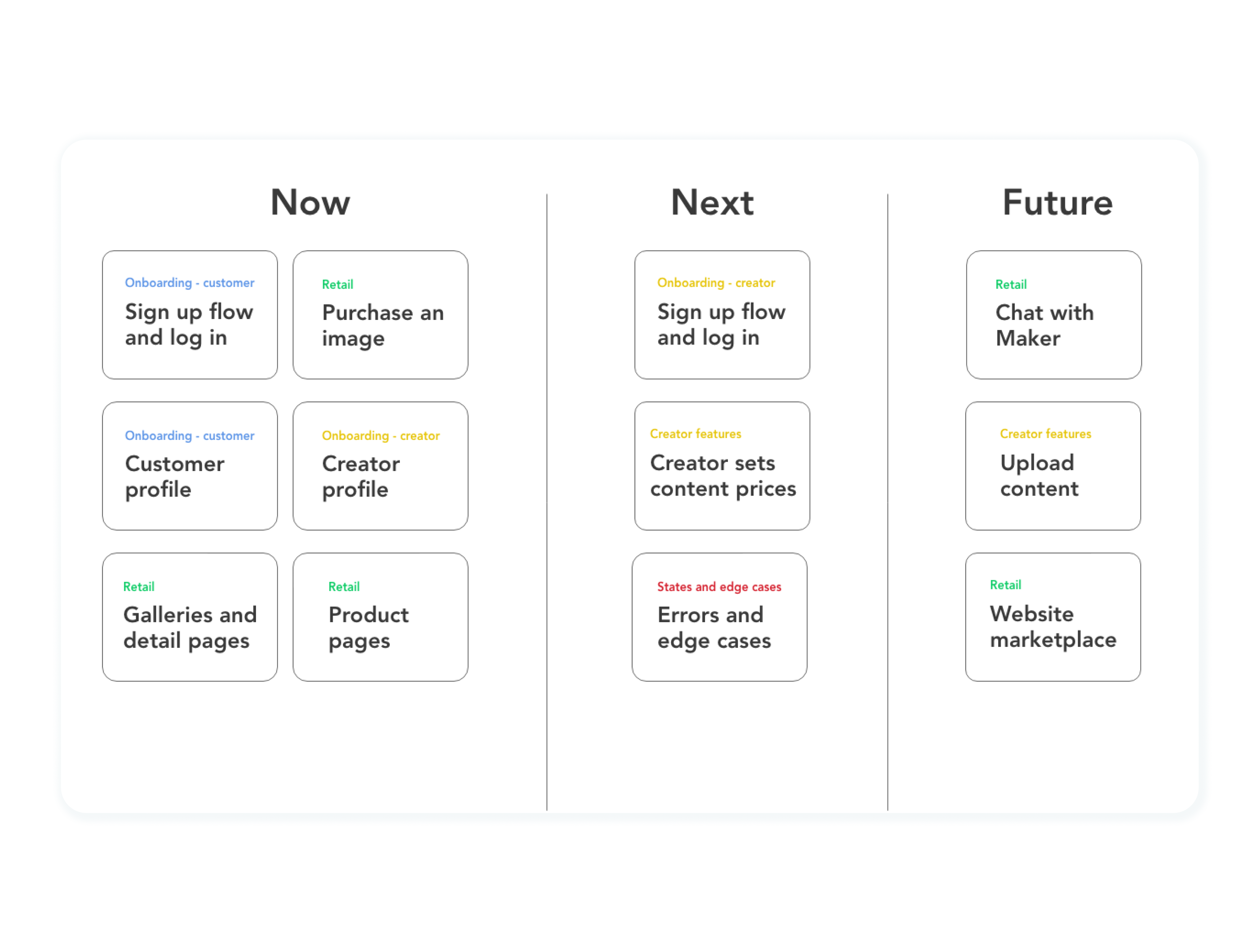
Road Map
After the amazing Design Thinking workshop, I workshopped with the team to create a project roadmap. We prioritized what feautures were most important for the launch of the MVP, and what features could be rolled out in later releases.

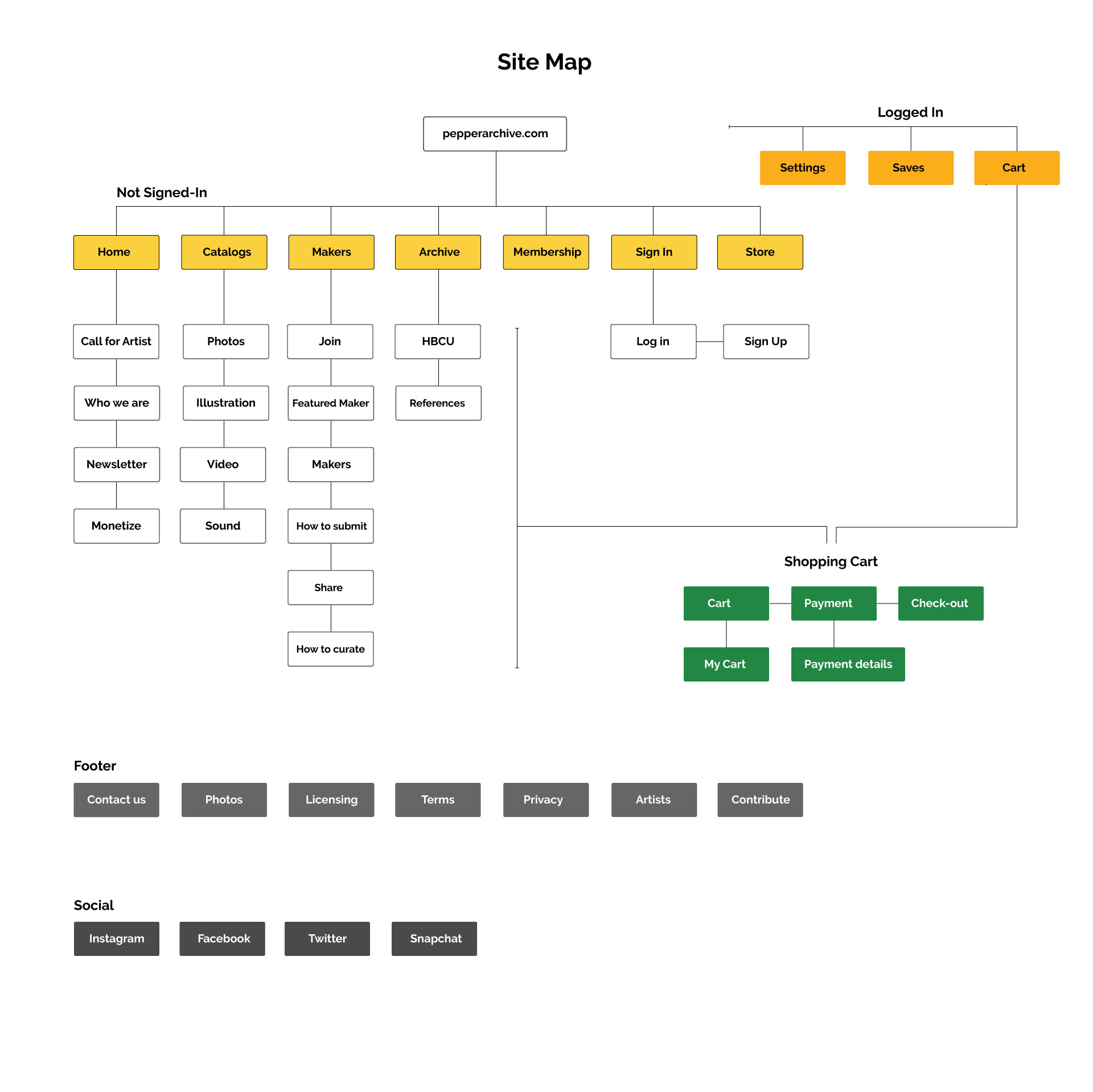
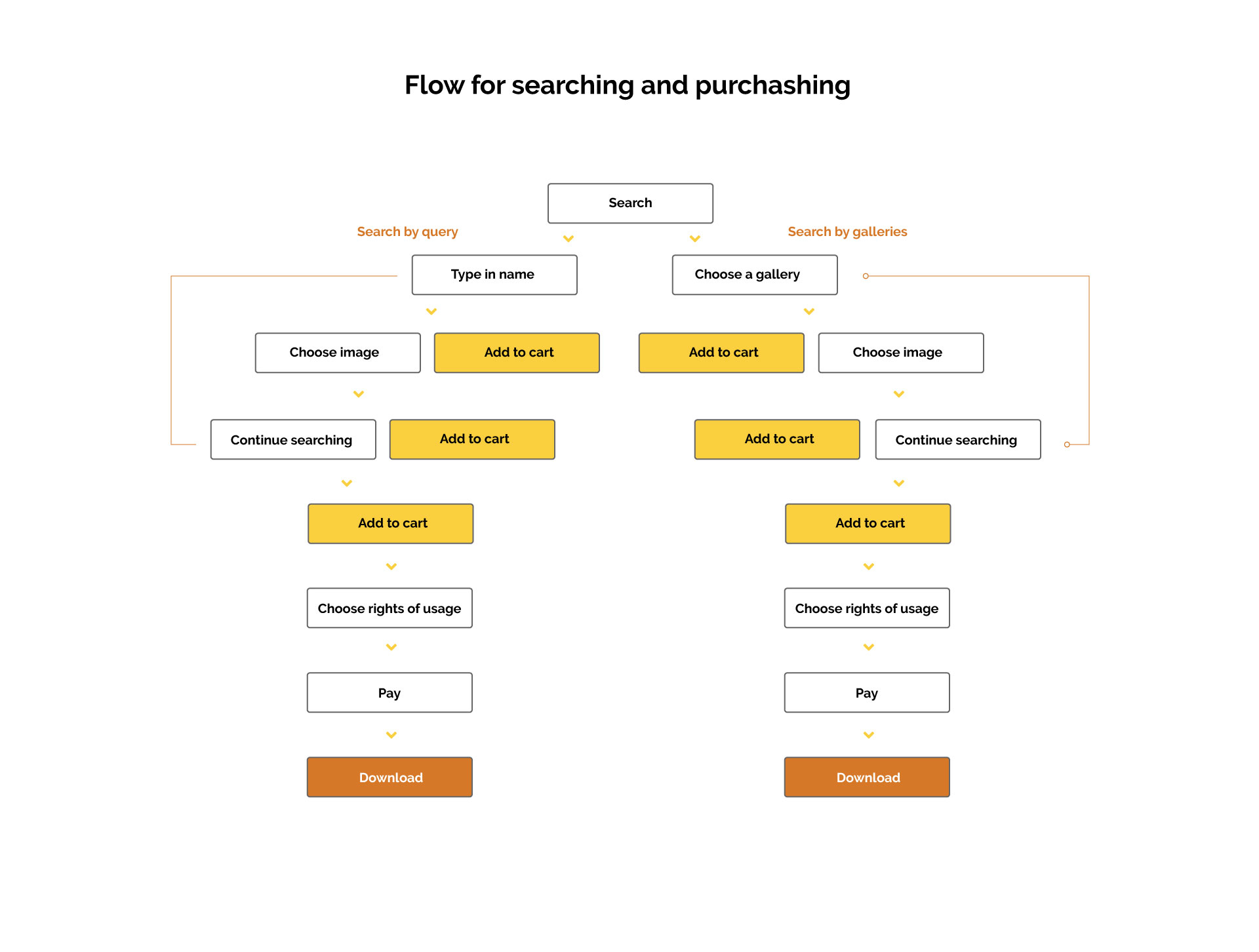
Site Map and User Flow

Pepper Archive is unique because it combines the marketplace of a stock website with a social media platform's interactivity. Users need to have the ability to view and purchase content seamlessly while also uploading and selling their content. We outlined this process with our site map, and user flows to identify issues and come up with quick and painless solutions.

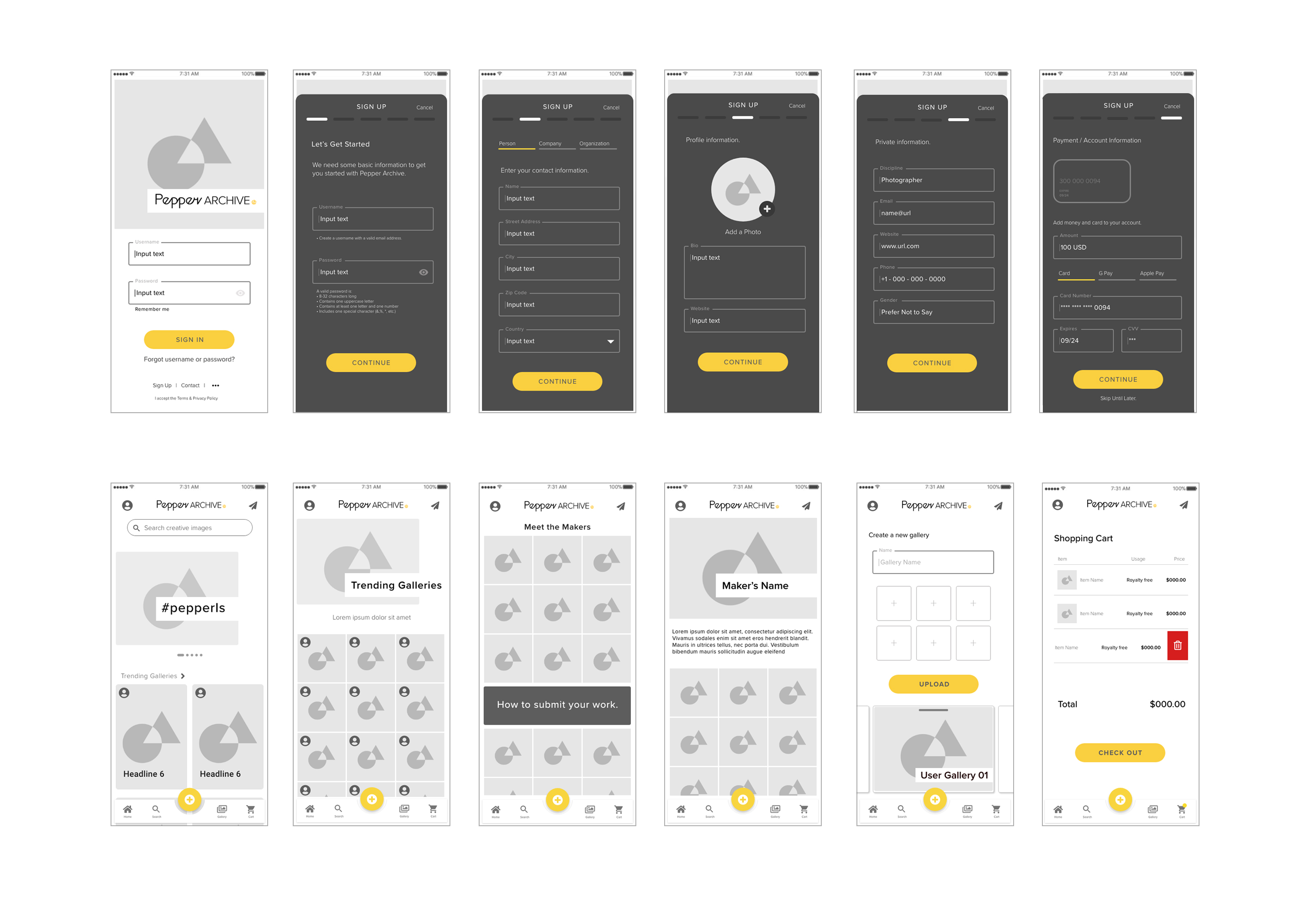
Wireframes
Because we had an idea of what we were looking for, we decided to do some quick wireframes in Sketch so we could split up the visual design work among the designers.

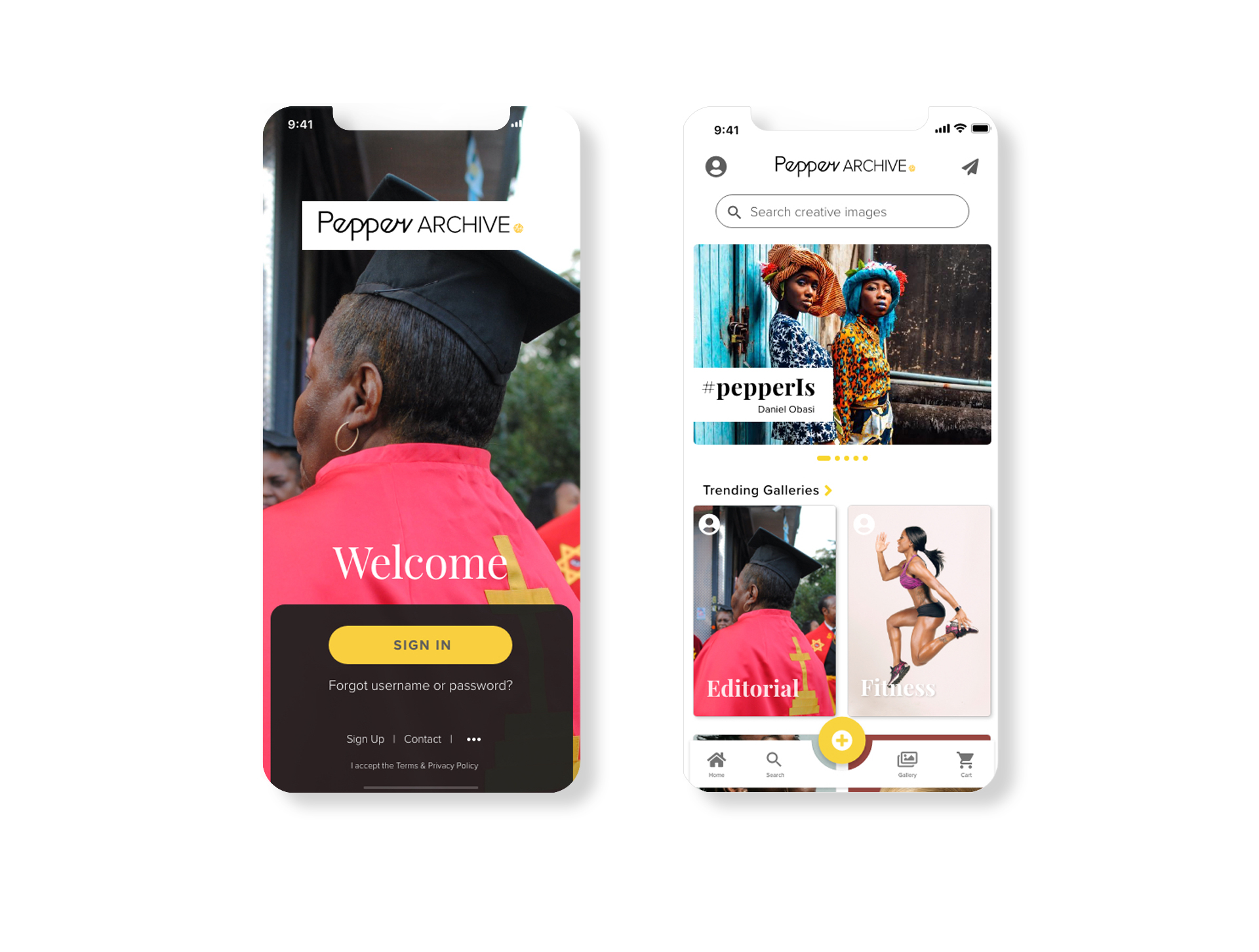
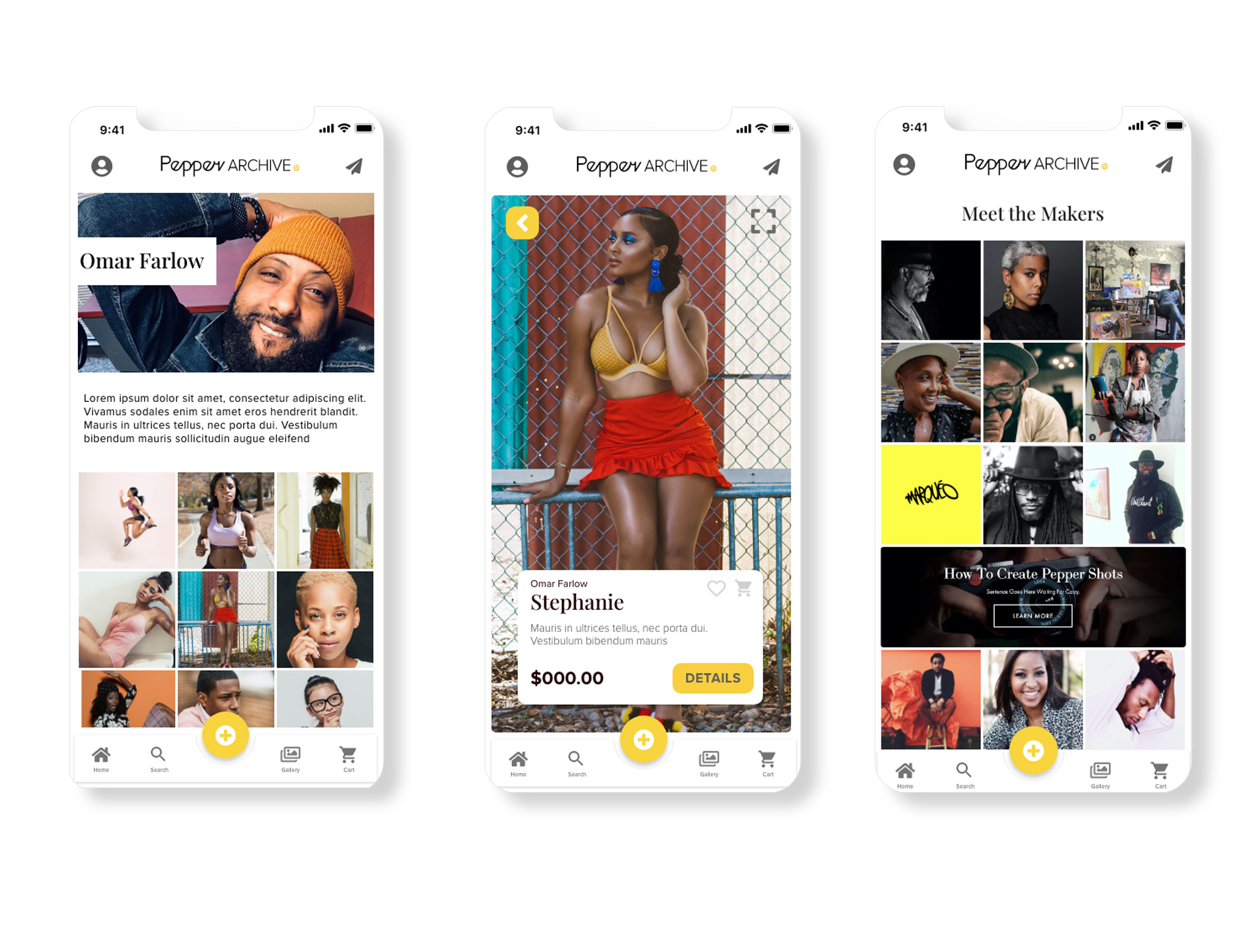
Hi Fidelity comps

We finally got to see our ideas come to life in the high fidelity comps we created. Because our team two UX/Product designers, it was easy to bang out the comps in a short amount of time. The next step was creating prototypes using Protopie and creating micro-interaction studies to see what animations added value to the overall experience.
After polishing the designs for several comps, I created a Pepper UI Kit/Design System for our developer and future designers to follow.

Future Steps
Here are our next steps in for the Pepper Archive project in 2020:
- Complete a soft launch of the marketplace.
- Create a call for artists and awareness campaign to start populating the platform.
- Conduct user testing sessions with the new crop of users.
- Continue to do iterations and new releases based on the feedback.